For someone new to web development, learning HTML and CSS before JavaScript may be a usual path however it can be challenging for some based on personal strengths. Just because most of the JavaScript/front-end developers are good at HTML & CSS doesn’t mean that you must be master it even before starting JavaScript.
Can I learn JavaScript without knowing HTML and CSS?
Yes, by learning Node JS which doesn’t require HTML and CSS, unlike traditional web applications. Additionally, you can also learn JavaScript topics that can be executed independently in the JS compiler such as declarations, scopes, closures, ES6 classes, etc. As a result, These topics don’t require integrating code into an HTML webpage.
If either HTML or CSS is blocking you from learning JavaScript then the following guide will help you start JavaScript without HTML and CSS knowledge. However, it is more advisable to attempt learning HTML & CSS first until you are stuck.
1. Select JavaScript topics that don’t require HTML+CSS code
There are two ways to execute JavaScript code, the first way is through the browser by injecting the JS code into HTML + CSS webpage and the second is through running JavaScript code independently on the console, compiler, etc.
In JavaScript, some of the concepts like scopes, classes, objects, etc can be executed implemented independently hence doesn’t require any HTML and CSS knowledge.
JS Topic that doesn’t require HTML and CSS:
- JS declaration and datatype
- JS comparison and operations
- JS conditions like if…else, switch, etc.
- JS Loops ie, for loop, while(), do…while(),etc
- Functions and arrow functions
- JavaScript scopes and closures
- this context
- Call(), Bind(), Apply()
- JS Object
- Proxies
- Prototype inheritance and chaining
- ES6 classes
- Promises in JavaScript
- Async/await
- Iterator and Generator
- Map, filter, reducer
2. Hire Frontend mentor for support
Another solution would be to consider assistance from a mentor who is an expert in HTML, CSS, and JavaScript. You can use boilerplate HTML and CSS provided by the mentor and learn JavaScript independently instead of doing it yourself. Additionally, the mentor provides support with any issues that you might face regarding the integration of JS code or within JavaScript itself.

Thus hiring a mentor can allow you to start learning HTML, CSS, and JavaScript in any order as you wish which also includes learning JS before HTML and CSS. Further mentors can help guide you whenever stuck during the learning phase.
If you are considering JavaScript mentorship/training check out ContactMentor’s Free Demo class.
Q: How to run JavaScript code in Visual studio code?
- Create a HTML file in VScode folder with at <HTML>, <Head>,<title>, <Body> sections.
- Injecting JavaScript code into HTML webpage using <script><script/> in the head section.
- In addition you can also Embed external .js file into webpage through <script src="externalFile.js"/>
- Open the HTML webpage through Web browser preferably Chrome, Firefox, etc.
- If you want to host JavaScript files on the local server, install "Live server" VScode extension and open Command Pallete by pressing F1 or ctrl+shift+P and type Live Server to start the local server.
3. Learning Node JS
Node JS is a server-side implementation of JavaScript, hence doesn’t require you to create webpages using HTML & CSS. Understanding Node JS will cover most of the JS core concepts apart from few concepts such as JS DOM, events, etc. Additionally having experience in Node JS helps understand JavaScript execution flow completely before you start building web applications.
Additional Node JS can be used to create REST API endpoints for front-end projects and allow you to move towards the full-stack developer path.
Here is the list of JavaScript topics you can cover by learning Node JS compared with topics that are exclusive to web-based JavaScript:
| JS Topic Included Node JS | Not Included in Node JS |
|---|---|
| JavaScript Basics: Declaration and data types | JS DOM: document object, selectors, methods, etc |
| JS Operators: logical and arithmetic operators | JS Form: creation, handling, and validation |
| JS Control statement: if..else, switch, etc | JS Events: types, event delegation, bubbling, etc. |
| JS Loops: for loop, while loop | JS Cookies: creating & accessing cookies. |
| JS Function: function syntax, arrow function , etc | Browser storage: localStorage, sessionStorage, etc. |
| JS Context: this object, hoisting, closures | |
| JS OOP: Objects, prototypes, and classes | |
| JS API: fetch API, promises, async/await, etc. |
4. Reusing readymade projects for HTML/CSS boilerplate
Unfortunately, some of the concepts in JavaScript cannot be run independently and would need JS to be injected into HTML+CSS webpage. Concepts such as JS events, DOM manipulation, etc require interaction with UI components such as buttons, input forms, etc along with user interactions.
If you are not considering mentor support or require additional resources on these topics, reusing ready-made projects can be a really useful way of learning JavaScript first without knowing HTML and CSS. There are multiple sites where you can find working HTML+CSS+JS snippets such as codepen.com, public GitHub repositories, and other similar sources. You can also try implementing additional JavaScript functionality on existing projects.
Find HTML+CSS+JS projects from 20+ Projects You Can Do With JavaScript.
5. Understand DOM in JS
The JavaScript code access UI elements through HTML DOM, there are multiple inbuilt API such as “document.getElementById()” through which you can select individual components. Read more about JS DOM from javatpoint.com/document-object-model .
Once you have a good understanding of JS DOM it becomes very easy to write JavaScript code on top of HTML + CSS webpages. DOM allows JavaScript code to interact with the webpage directly, once an element of the webpage is selected through DOM rest of the functionality can be implemented through JavaScript independently.
Learning JavaScript DOM before HTML can be tricky but fortunately, there are surplus useful learning resources including articles, videos, etc.
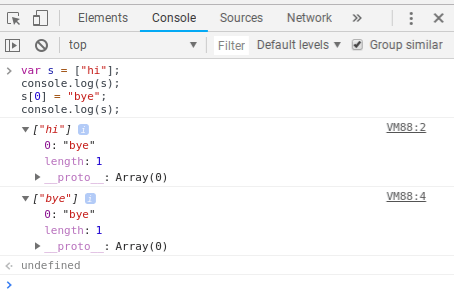
6. Browser console to execute JS code
Developer consoles allow JavaScript code to be executed directly without having to set up HTML & CSS webpages and are built-in popular browsers such as chrome. Independent JavaScript programs can be executed in the console to demonstrate most of the JS concepts.
Q: How to execute JS code in Chrome Developer Console?
- Open the Chrome browser
- Press Windows/Linux - Ctrl + Shift + J or Mac - Command + Shift + C to open inspect tab
- Select "Console" option from the menu.
- Add JS code in the terminal and Press Enter
- If JS code run is successfully, the result displayed on the terminal or error message is shown for unsuccessful execution.
7. Practicing JavaScript projects from codesandbox, jsfiddler, etc.
This step is similar to reusing HTML+CSS boilerplate however, you can further avoid setting up boilerplate code by using projects hosted on external sites such as codesandbox, jsfiddler, etc. Further users can edit the projects directly online without needing to compile them in on their system. For example, a simple todo list in JavaScript: codesandbox.io/s/plain-javascript-todo-list-9c7qz
8. Develop a JavaScript project from scratch
Ultimately after following all the above steps it is important to create a project from scratch on your own. Since this article is about learning JavaScript without HTML and CSS, you can consider adopting the existing HTML+CSS boilerplate and build JavaScript functionalities from scratch.
One of the common mistakes beginners make is building projects from scratch through video tutorials as a part of a final project. Building projects on your own involves fixing multiple issues, errors, bugs, etc which you will not otherwise come across in video tutorials. As a result video tutorial are great during your learning process but it cannot be used as a final challenge when your trying to make the jump from beginner to intermediate/expert developer.
Thus it is very important to build JavaScript projects with a minimum amount of support apart from stack overflow Q&As, official documentation, and tutorials on JS concepts. In case you are unable to build projects independently, you could resort to building simpler projects with less complex functionalities. Another option will also be going back to the learning phase until you are again ready to build projects.
Conclusion
To sum everything up, despite learning HTML and CSS before JavaScript the most common order, in the end, it comes down to your personal preference. Your technical strengths, interests could be different from that of the majority, therefore making it important to have an aligned learning process.
Following the above steps correctly will allow you to learn JavaScript without spending much effort in learning HTML and CSS first. This article by no means wants to suggest that JavaScript must be learned before HTML and CSS, instead should only be considered once you have decided on picking up JS first. In fact, learning HTML & CSS first is more advisable as some of the JavaScript concepts which involve integration with the webpage will end up being less tricky.
Start learning JavaScript from the basics of JavaScript syntax from Beginners Guide: Learning JavaScript syntax in 2021