Learning core JavaScript is a must for anyone who is planning to get into web development. Even if you consider learning a front-end framework, it is always advisable to begin with JavaScript because most of the web concepts are based on JS fundamentals. Here is the list of ways an absolute beginner can get a kick start their JavaScript journey:
1. Free/Paid Crash Courses
One of the most common ways to learn JavaScript or any Tech stack is through online video courses from YouTube, Udemy, etc. In contrast to learning from each individual resource, courses offer better coverage of topics with well-defined prerequisites. YouTube channels are the most common free resources for learning JavaScript, some of the popular channels with JavaScript courses are Freecodecamp – Learn JavaScript, JavaBrain – Introduction to JavaScript, etc.
A crash course is a type of video tutorial where most of the important concept of the language/framework is covered within 1-2 hour time. The main advantage crash courses have over a playlist is it is very helpful for beginners to start developing JavaScript applications right away by eliminating breaks between longer videos in a playlist.
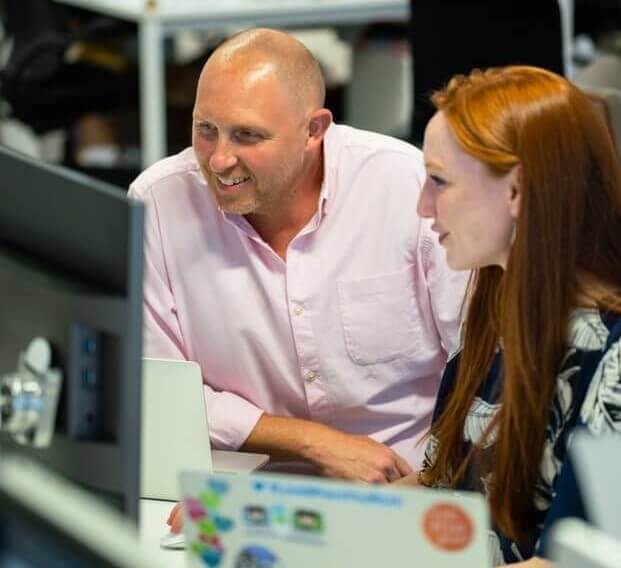
2. Hire JavaScript Developer as a mentor
Having a mentor with expert knowledge on JavaScript guide to you can be a great time saver. Unlike courses or other online material, a mentor can support you when stuck with bugs or other issues. Resolving issues/bugs is something that cannot be covered in any online resources and could be specific to a person.
Fixing bugs, overcoming issues, etc is something that is learned from years of experience as a Software developer or part-time freelancer. Thus a mentor can use their expertise to guide beginners, who otherwise may struggle with it. In addition to this, a mentor can track your progress and ensure that you are in the right direction to learn JavaScript. If your considering JavaScript mentorship/training check out ContactMentor’s Free Demo class.
Q: How to start learning JavaScript ?
- Learn HTML and CSS first
- Join training/mentorship bootcamp
- Start Free/Paid Crash Courses
- Learn JS basics like declaration, loop, control flow, etc.
- Understand DOM and how JavaScript code can be added to it.
- Build simple JS applications like calculator, Todo List, etc
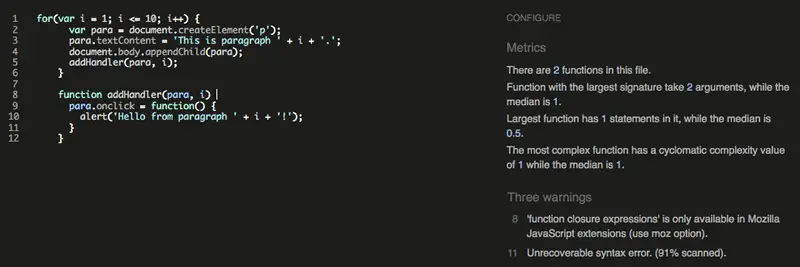
3. Understanding code execution in JavaScript
In order to learn JavaScript, it is important to understand the code just by reading which required knowledge of execution flow. This skill will be particularly useful while debugging through applications with large lines of JavaScript code.
The JavaScript execution flow is different from most of the other programming since it is asynchronous in nature. Web browser allocates single thread for application, hence JS has to run asynchronously to process multiple tasks at once. Read what is async from geeksforgeeks.org/asynchronous-in-javascript/.
In addition, unlike other programming languages like Java, Python, etc, JavaScript is partially compiled before the code is actually run. As a result, there can be situations where a declared function will throw an error only when called.
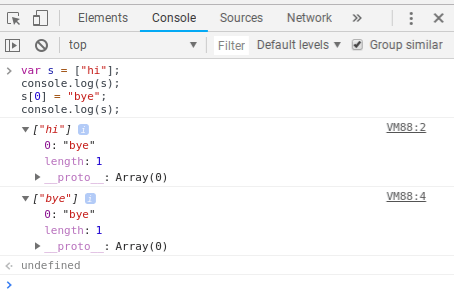
4. Learn by writing JS code on the console or IDE
A common mistake that a JavaScript beginner makes is to learn concepts without actually executing them. Setting up an IDE with boilerplate HTML and CSS is required to execute some of the JS concepts related to events, DOM, etc. However, concepts like scoping, loop, etc which can be run without having to embed in an HTML page can be run on the browser console directly.

Unlike other jobs, writing code is key to becoming a developer. You will find it really difficult to build any web application if you don’t regularly practice writing code. Writing JavaScript code regularly gradually reduces the number of syntactical errors that you commit. Further, it makes building JavaScript applications in the end lot easier since you will already have experience of writing code.
Q: Where to start with JavaScript ?
- Understand JavaScript execution flow
- Learn JavaScript syntax for functions, scopes, etc.
- Learn JS basics like declaration, loop, control flow, etc.
- Understand DOM manipulation in webpage using JS
- Start with JavaScipt OOPs like prototype, object, etc
- Understand JS Scope and this contex.
- Asynchronous execution in JavaScript
5. Solve JavaScript code output based questions
Once you have a basic understanding of JavaScript concepts and syntax, solving output-based code problems can further improve your skills. Output-based code challenges you to read and understand the code before predicting the output. These types of challenges are also asked in interviews as it is something a JavaScript Developer has to be comfortable with.

The problem can on a variety of topics like loops, scopes, this context, etc. Solving problems on the same concept with different instances provides a deep dive into different scenarios and result for those scenarios. You can check out toptal.com/javascript/interview-questions for JS output problems.
6. JavaScript Newsletter training
A fairly unknown but effective way of learning JavaScript is to sign up for an email newsletter. You just need to sign up for the newsletter once and training emails will be sent regularly to your inbox. There are several free and paid newsletters you can subscribe for one such free newsletter can be found from javascriptweekly.com/
7. Build Beginner projects from scratch
Building JavaScript web applications is key in order to master JavaScript. It is always best to start building applications from the beginning step by step, as often building everything together can be challenging. As a beginner, you can start with very simple applications such as calculator, Todo list, etc, and introduce harder functionalities as you get comfortable with them. Find beginner project ideas from mikkegoes.com/javascript-projects-for-beginners/.
Conclusion
To summarize an absolute beginner can start learning JavaScript through multiple effective ways like online courses, mentoring, newsletters, etc. However, it is important to know what each method can offer and which suits you the best. Also if something doesn’t work, you can always go back and choose another alternate way. Building projects from scratch is something you must always follow in order to master developing JavaScript-based web applications.