In this article, we will demonstrate how to get the value of the option selected by a user in <select> tag using JavaScript. The JavaScript app will consist of the following functionalities:
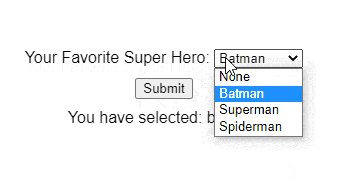
- Allow users to select an option from the dropdown.
- Submit the selected option.
- Get value of the selected option and display it on the screen.

1. Wrap <form></form> around <select> tag
The first step is to make sure that <select> tag is enclosed by <form> tag for the following reasons:
- Multiple <select> inputs can be accessed through a single form element. Hence we only need to use the DOM query selector once for the parent <form> element.
- Avoid conflicting inputs with the same name.
- Allow form attributes like type, action, name, etc.
<form id="user-form">
<div id="app">
<div>
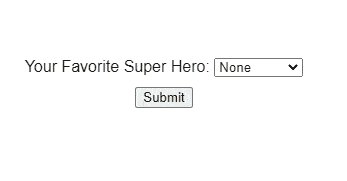
Your Favorite Super Hero:
<select>
<option>None</option>
<option>Batman</option>
<option>Superman</option>
<option>Spiderman</option>
</select>
</div>
</div>
</form>2. Declare name for <select> tag
Next, we need to specify the “name” attribute for the <select> tag which allows it to be accessed directly from the parent <form> tag.
In the below example, we are specifing the name attribute of <select> as “superHero”. The <select> element is accessed through DOM using “document.forms[‘user-form‘].superHero” .
<select name="superHero">
<option>None</option>
<option>Batman</option>
<option>Superman</option>
<option>Spiderman</option>
</select>3. Adding value to each <option> tag
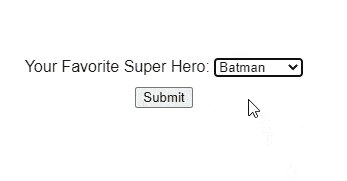
Now we are able to access the <select> tag from DOM, hence the option selected from the dropdown needs to be identified. To achieve this, we need to differentiate each option by specifying different strings for the “value” attribute.
In the below example, if user selects “Batman” option from dropdown, the value of “document.forms[‘user-form‘].superHero” will be “batman“. Subsequently, if the selection is changed to “Spiderman“, the value will be updated to “spideman“.
<option value="">None</option>
<option value="batman">Batman</option>
<option value="superman">Superman</option>
<option value="spiderman">Spiderman</option>4. JS function to get value selected by user
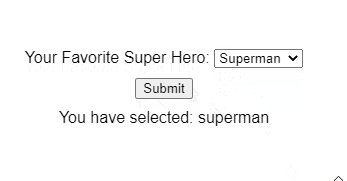
Once the HTML code is in place, it is time to add JavaScript code for displaying the selected value on the screen.
In the “handleSubmit” function, “event.preventDefault()” avoids default action of reloading the page. Next, the selected value is displayed on screen by assigining string value with “selectedOption.value” for “displayValue.innerText“.
var showValue = document.getElementById("display-value");
// Function to display selected value on screen
function handleSubmit(event) {
event.preventDefault();
var selectedOption = document.forms["user-form"].superHero;
showValue.innerText = `You have selected: ${selectedOption.value}`;
}5. Display selected value on button click
For implementing the functionality to display selected value on button click, we need to create <button> and <div> html element.
<button id="submit-option">Submit</button>
<div id="display-value"></div>Finally to trigger the “handleSubmit” function on button click, the javascript event listener of type “click” is added.
// Attach function to handle button click
submitOption.addEventListener("click", handleSubmit);Final Solution Code
index.html
<!DOCTYPE html>
<html>
<head>
<title>Get selected option value</title>
<link rel="stylesheet" href="styles.css" />
<script src="main.js" defer></script>
</head>
<body>
<form>
<div id="app">
<div>
Your Favorite Super Hero:
<select name="superHero">
<option value="">None</option>
<option value="batman">Batman</option>
<option value="superman">Superman</option>
<option value="spiderman">Spiderman</option>
</select>
</div>
<button id="submit-option">Submit</button>
<div id="display-value"></div>
</div>
</form>
</body>
</html>main.js
var submitOption = document.getElementById("submit-option");
var showValue = document.getElementById("display-value");
// Attach function to handle button click
submitOption.addEventListener("click", handleSubmit);
// Function to display selected value on screen
function handleSubmit(event) {
event.preventDefault();
var selectedOption = document.forms["user-form"].superHero;
showValue.innerText = `You have selected: ${selectedOption.value}`;
}styles.css
#app {
font-family: sans-serif;
height: 100vh;
display: flex;
gap: 10px;
justify-content: center;
align-items: center;
flex-direction: column;
}
.display-value {
margin-top: 20px;
}