What will we build in this article?
- Grab user attention by displaying popup messages.
- Make the popup SEO-friendly by adding 5 seconds delay.
- Improve user experience by hiding the popup on the next page load once dismissed.
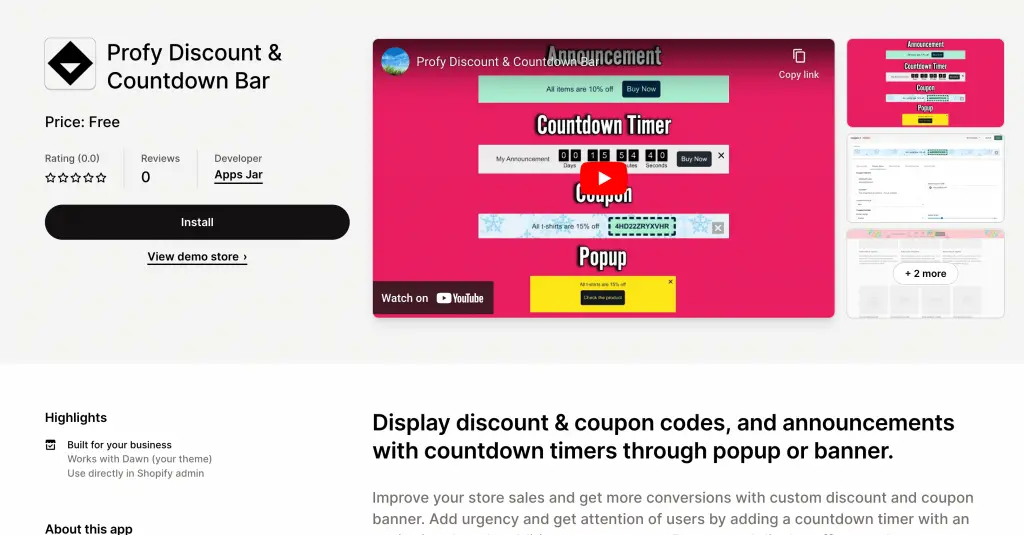
1) Install “Profy Discount & Countdown Bar” Shopify plugin
Link: https://apps.shopify.com/profy-promo-bar

Profy is a free Shopify plugin that allows you to create popup messages with action buttons, countdown timer popups, and discount code popups. For this article, we will only create a standard popup, however, you can also create other types of popups by following similar steps.
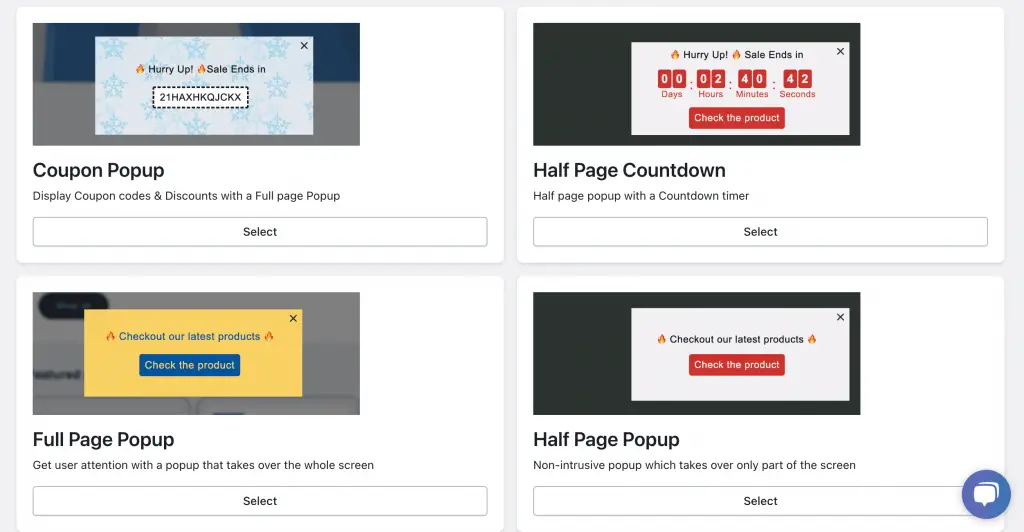
2) Click on Create Banner and Select “Full Page Popup”

After clicking on the “Create Banner” button, scroll down to select “Full Page Popup” from the list of multiple banner and popup options.
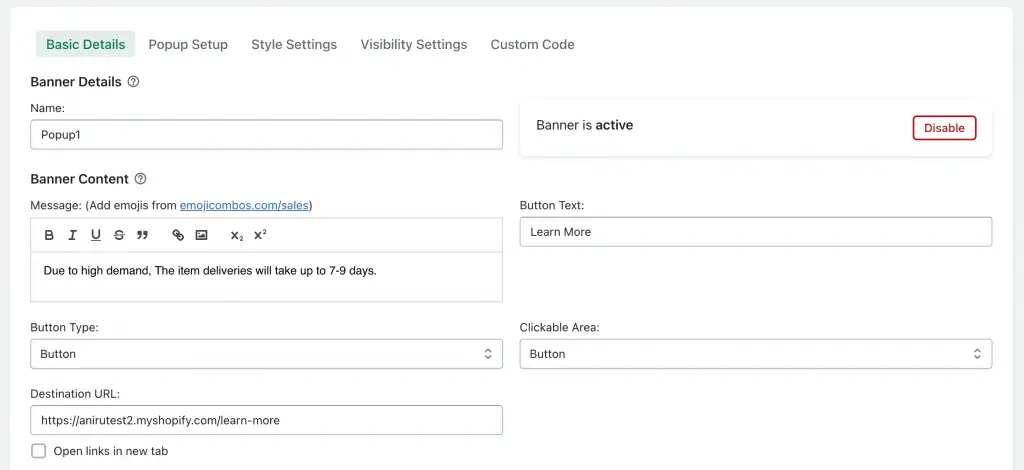
3) Enter the popup message

Once the popup edit page loads, we need to enter the message that is displayed on the popup from the “Banner content” section.
4) Optional: Add action button for more details
Action button along with a popup message can be displayed by configuring the button type. In addition on button click, the users are redirected to the destination URL.
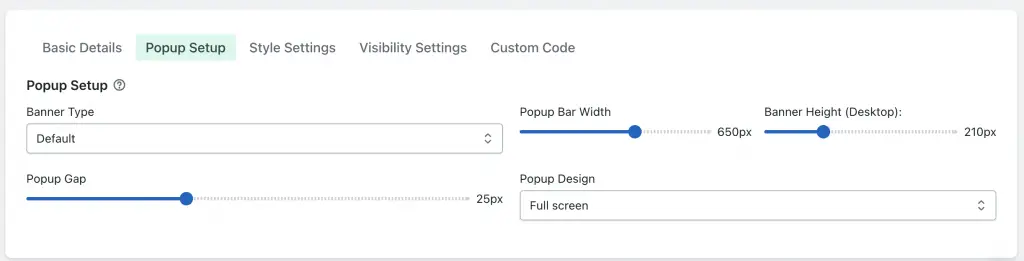
5) Specify width and height with design of the popup

The height and width of the popup can be configured from the “Popup Setup” tab. In addition, popup designs can be customized from the “StyleSettings” section.
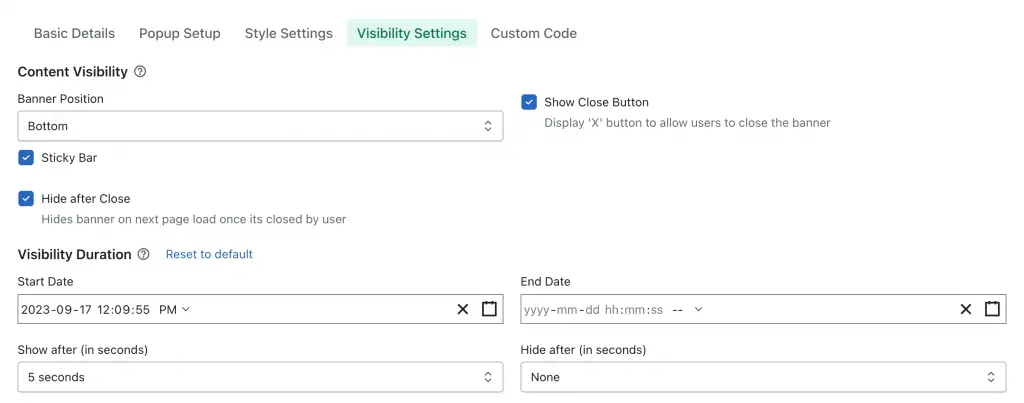
6) Configure popup visibility with delay and hide on next page load

Pop-ups are a great way to get user attention but they are also intrusive, hence they can affect the SEO of the page. To avoid this, we can add a 5-second delay for displaying the popup. Navigate to “Visibility Settings”, in the “Visibility Duration” section, for “Show After” select 5 seconds.
In addition, displaying a popup for every page load can irritate users, hence we need to enable the “Hide after close” option to show popup once per user and save the banner.
Now when you refresh the page, the popup should be displayed on the screen.