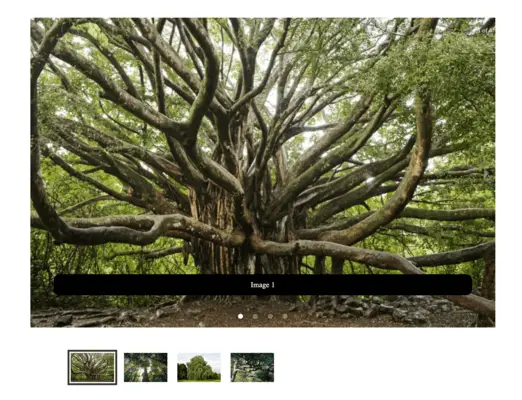
An image carousel simplifies the process of displaying multiple images on a webpage. The React JS image carousel will have the following features:
- Load multiple images and display the current image slide on the screen.
- Allow the user to navigate between the previous and next slide with a button click.
- Slideshow the list of images.
- Responsive sizing to support mobile screens.

1) Declare an array of objects with image URL, label, etc.
The image attributes are represented by a javascript object with the label, URL, and alt properties. The gallery of multiple images is represented by an array of objects.
const imageData = [
{
label: "Image 1",
alt: "image1",
url:
"https://lh5.googleusercontent.com/xo6zDzj4Mq8JTuh31DRdzWPkmeekU1ykdvy7gmdGNkBnVzHoULgCA_MpL1ybOV2GKEkbvmswUl0iQW0lvnNQe3gqOFi_-bbt3MBzOAla29FvVN753jPZS87Bn7HyXoQ-dwA-ioYg"
},
{
label: "Image 2",
alt: "image2",
url:
"https://cdn.thomasnet.com/insights-images/eaf2ea91-c0ca-488d-ab63-af480b6f78cb/750px.png"
},
{
label: "Image 3",
alt: "image3",
url: "https://moneyinc.com/wp-content/uploads/2018/11/Willow-750x500.jpg"
},
{
label: "Image 4",
alt: "image4",
url:
"https://japan.stripes.com/sites/default/files/styles/community_site_carousel_750x500/public/article-images/main_13.jpg?itok=_GELFbpY"
}
];2) JSX code to render the list of images
The JSX code for every image slide is generated by applying Array.map() function on the “imageData” array.
const renderSlides = imageData.map((image) => (
<div key={image.alt}>
<img src={image.url} alt={image.alt} />
<p className="legend">{image.label}</p>
</div>
));3) Create Responsive carousel from <Carousel/> component
The <Carousel/> utility component is available for being imported from “react-responsive-carousel” library. Additionally, importing “carousel.min.css” file will add all the required CSS styles for the carousel component.
import "react-responsive-carousel/lib/styles/carousel.min.css";
import { Carousel } from "react-responsive-carousel";Wrapping JSX code with <Carousel/> component will render an image carousel that is customizable by the props such as:
- showArrows: Display arrow icons to navigate between previous and next images.
- autoPlay: Starts slideshow for carousel by default.
- infiniteLoop: Resets the carousel beyond the last slide and before the first slide.
<Carousel
showArrows={true}
autoPlay={true}
infiniteLoop={true}
className="carousel-container"
>
{renderSlides}
</Carousel>4) Control the Carousel component using React State
Now the image carousel will function as expected however, we will not be able to add additional functionalities. Therefore, the <Carousel/> component must be controlled by a React state.
The currentIndex state maintains the index of the active image slide and the handleChange() function updates the currentIndex based on the function parameter.
const [currentIndex, setCurrentIndex] = useState();
function handleChange(index) {
setCurrentIndex(index);
}The <Carousel/> component is provided with “selectedItem” and “onChange” props to bind the selected value with the React state.
<Carousel
showArrows={true}
autoPlay={true}
infiniteLoop={true}
selectedItem={imageData[currentIndex]}
onChange={handleChange}
className="carousel-container"
>
{renderSlides}
</Carousel>Final Solution Code
App.js
import React, { useState } from "react";
import "react-responsive-carousel/lib/styles/carousel.min.css";
import { Carousel } from "react-responsive-carousel";
import "./styles.css";
const imageData = [
{
label: "Image 1",
alt: "image1",
url:
"https://lh5.googleusercontent.com/xo6zDzj4Mq8JTuh31DRdzWPkmeekU1ykdvy7gmdGNkBnVzHoULgCA_MpL1ybOV2GKEkbvmswUl0iQW0lvnNQe3gqOFi_-bbt3MBzOAla29FvVN753jPZS87Bn7HyXoQ-dwA-ioYg"
},
{
label: "Image 2",
alt: "image2",
url:
"https://cdn.thomasnet.com/insights-images/eaf2ea91-c0ca-488d-ab63-af480b6f78cb/750px.png"
},
{
label: "Image 3",
alt: "image3",
url: "https://moneyinc.com/wp-content/uploads/2018/11/Willow-750x500.jpg"
},
{
label: "Image 4",
alt: "image4",
url:
"https://japan.stripes.com/sites/default/files/styles/community_site_carousel_750x500/public/article-images/main_13.jpg?itok=_GELFbpY"
}
];
const renderSlides = imageData.map((image) => (
<div key={image.alt}>
<img src={image.url} alt={image.alt} />
<p className="legend">{image.label}</p>
</div>
));
export default function App() {
const [currentIndex, setCurrentIndex] = useState();
function handleChange(index) {
setCurrentIndex(index);
}
return (
<div className="App">
<Carousel
showArrows={true}
autoPlay={true}
infiniteLoop={true}
selectedItem={imageData[currentIndex]}
onChange={handleChange}
className="carousel-container"
>
{renderSlides}
</Carousel>
</div>
);
}styles.css
.App {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.carousel-container {
max-width: 750px;
}